1.3基本布局
在了解了如何编辑条目和保存条目之后,现在就是要让大家认识一下 tiddlywiki 的布局了。tiddlywiki 具有高度的可拓展性,所以布局也是完全可以由你自己去创造的,当然也可以去安装不同的主题插件来实现。很多人觉得 tiddlywiki 不好看,其实是没有配置好。相反配置好了,也可以非常好看的。
主要分区
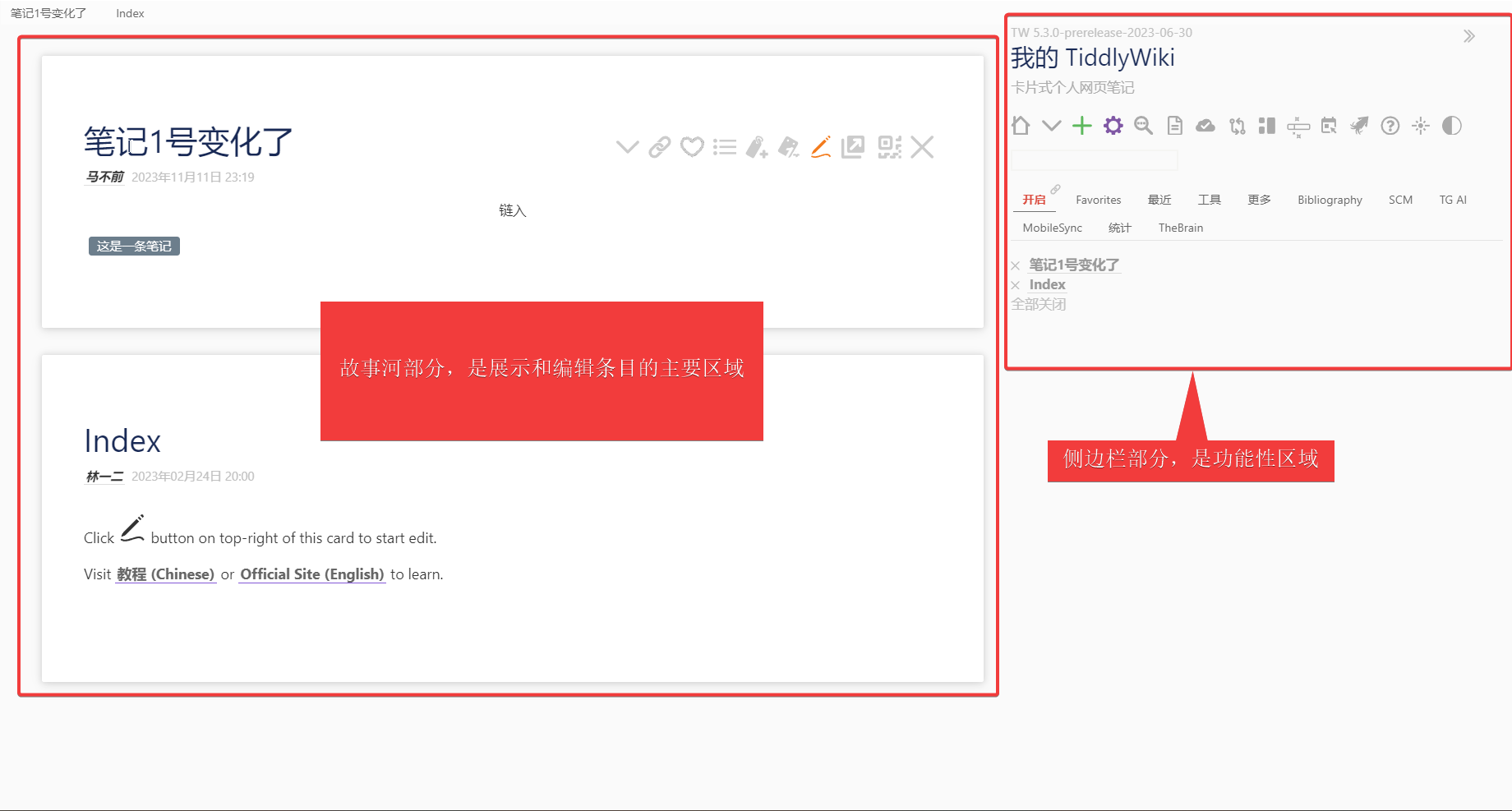
一般来说,tiddlywiki 分成两部分,一部分是左边故事河区域,另一边是侧边栏区域。

故事河
故事河这个名词没什么特别的含义。tiddlywiki 把很多内容都拆分得非常小,所以左边就会展示好几个条目,比如上面图片里就展示了两个条目。
这个区域主要是查看条目和编辑条目。
侧边栏
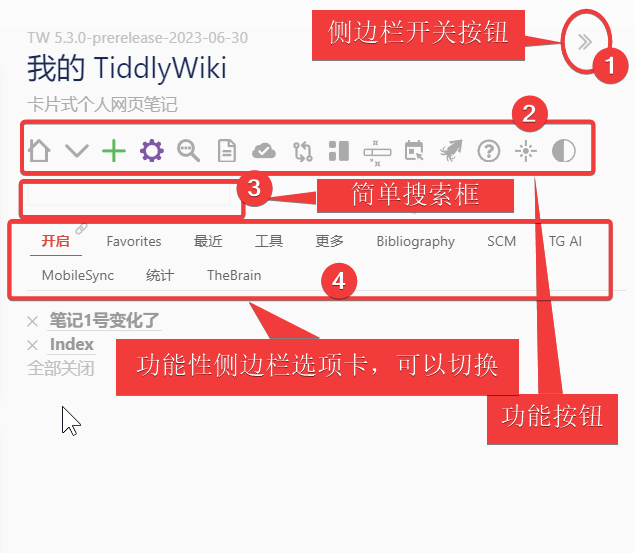
侧边栏则可以说是功能区域。因为页面上的按钮基本上都是集中在这里的。

按钮和选项卡都是可以自己添加和修改的,修改起来也非常方便,主要是通过系统标签来实现的,后面会说明如何处理。
两类变体
一般来说除了官方默认的左右分区外,其他的主题大致可以分成两类。一类是像 tiddlywiki-xp 那样的,不断在页面上增加内容。另一类则是像 notebook 主题一样的,主要展示故事河区域,而把侧边栏默认收起来。
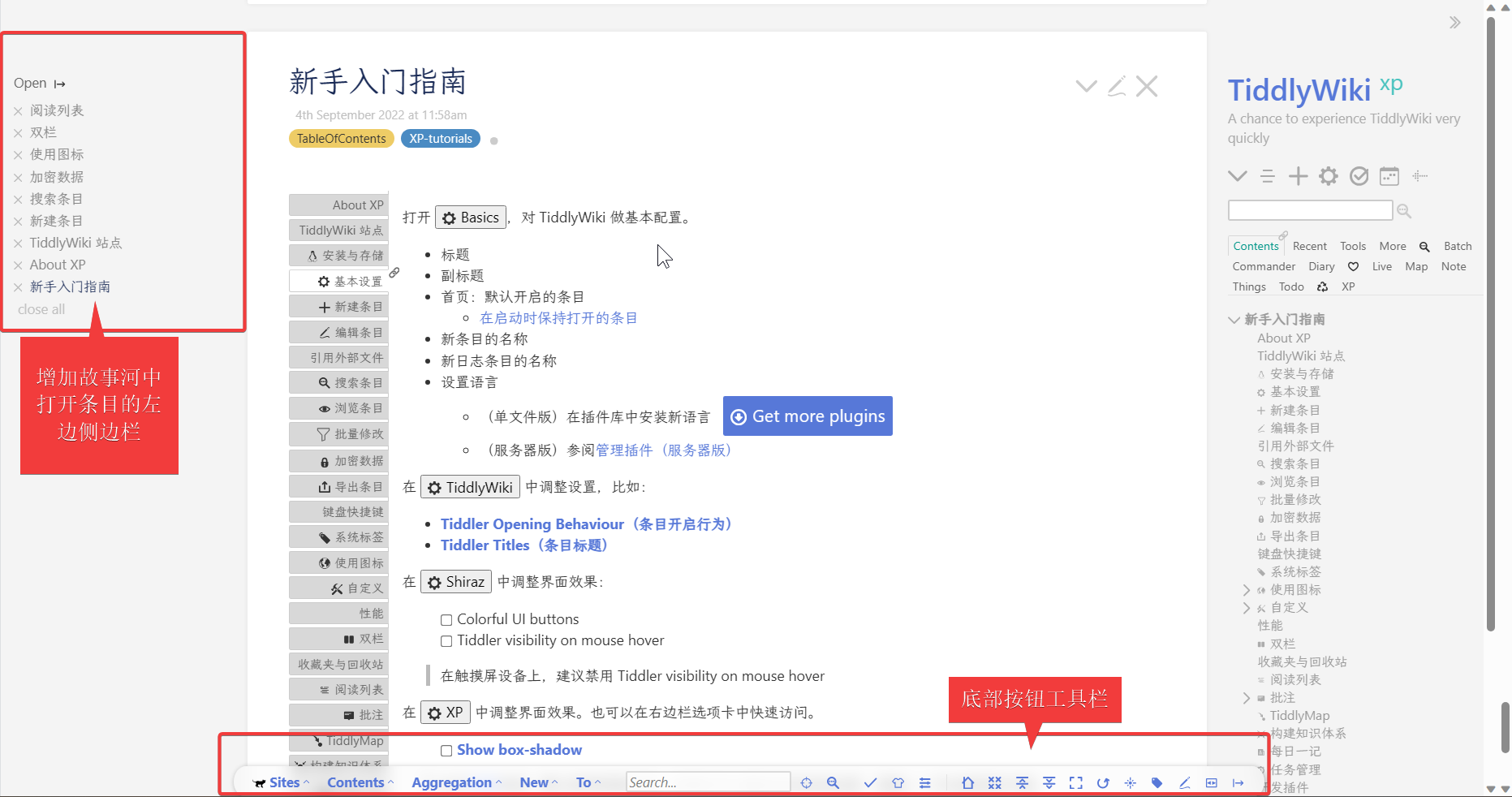
保留分区,增加内容

如图所示,xp 里增加了左侧边栏插件,也增加了一个底部工具栏,同样是由插件构建的。xp 的其他设计思路可参考里创建者的想法,链接。

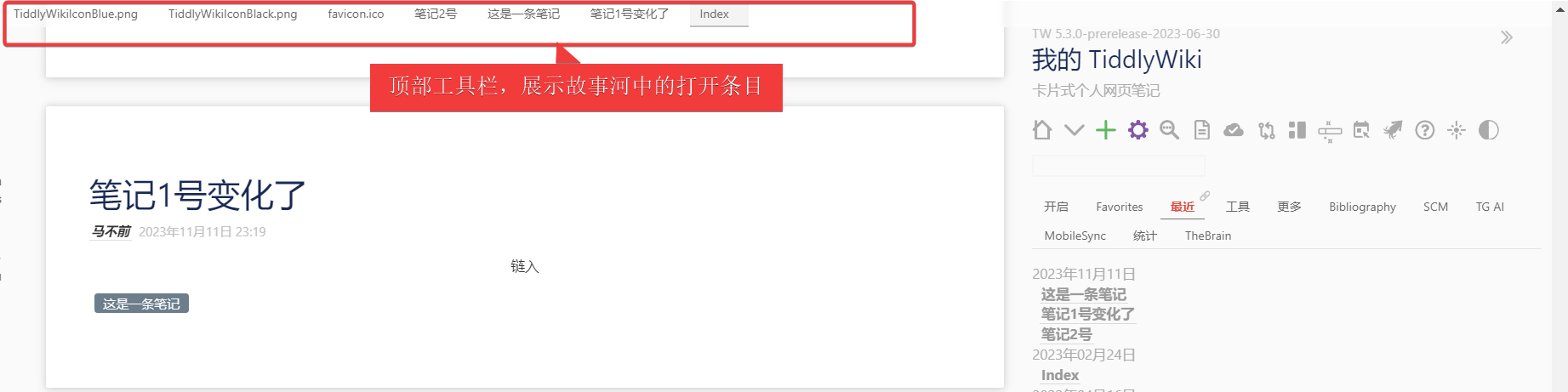
而太记则增加了一个顶部工具栏的插件,也是方便跳转打开的条目。

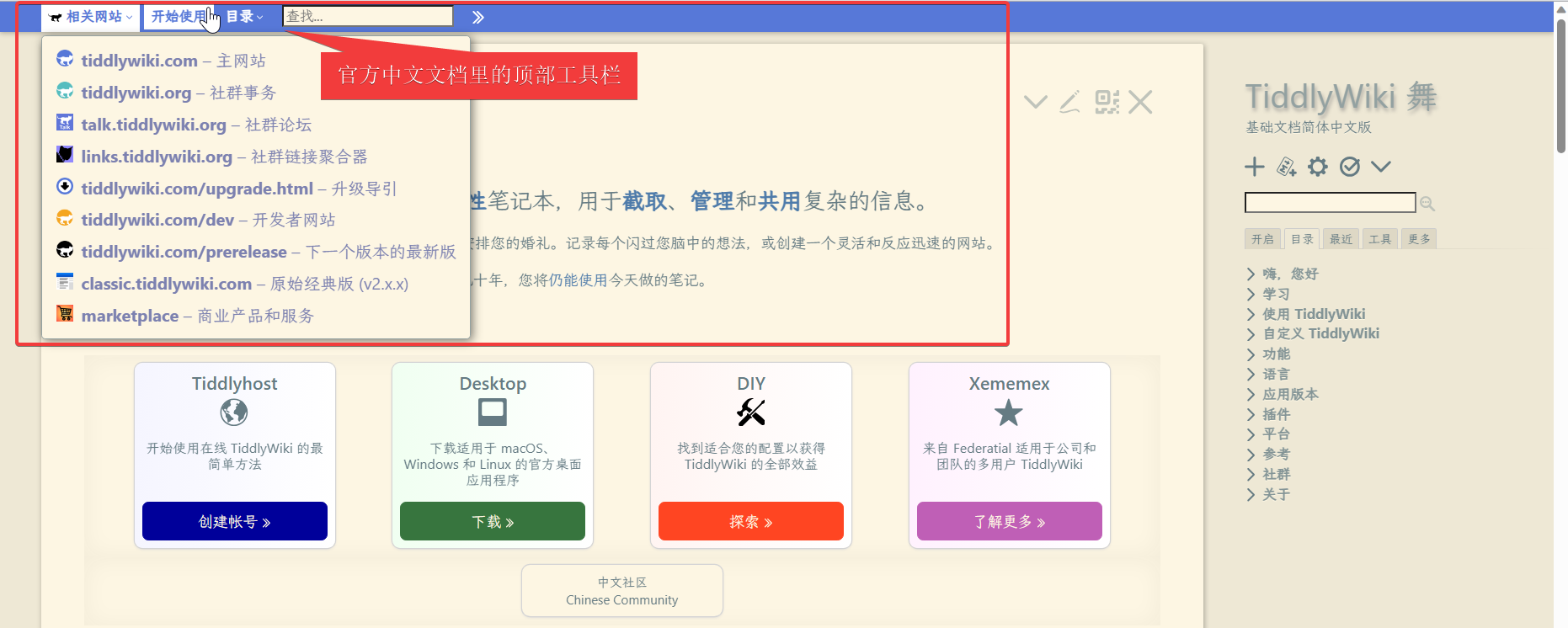
而官方文档则是顶部工具栏。
这一类的特点就是功能性强,能够更方便跳转。但内容太多了也�容易影响美观。
突出故事河
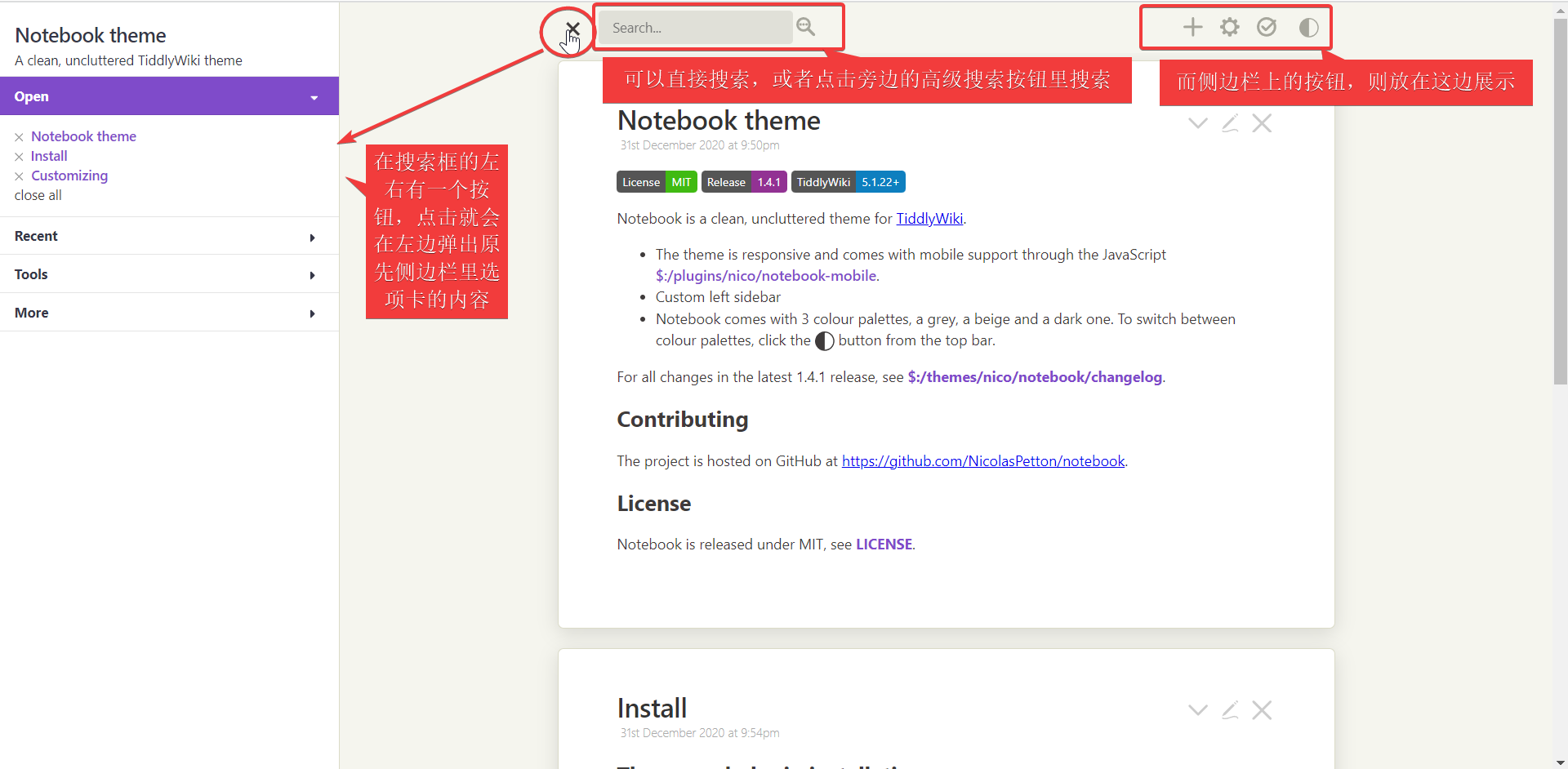
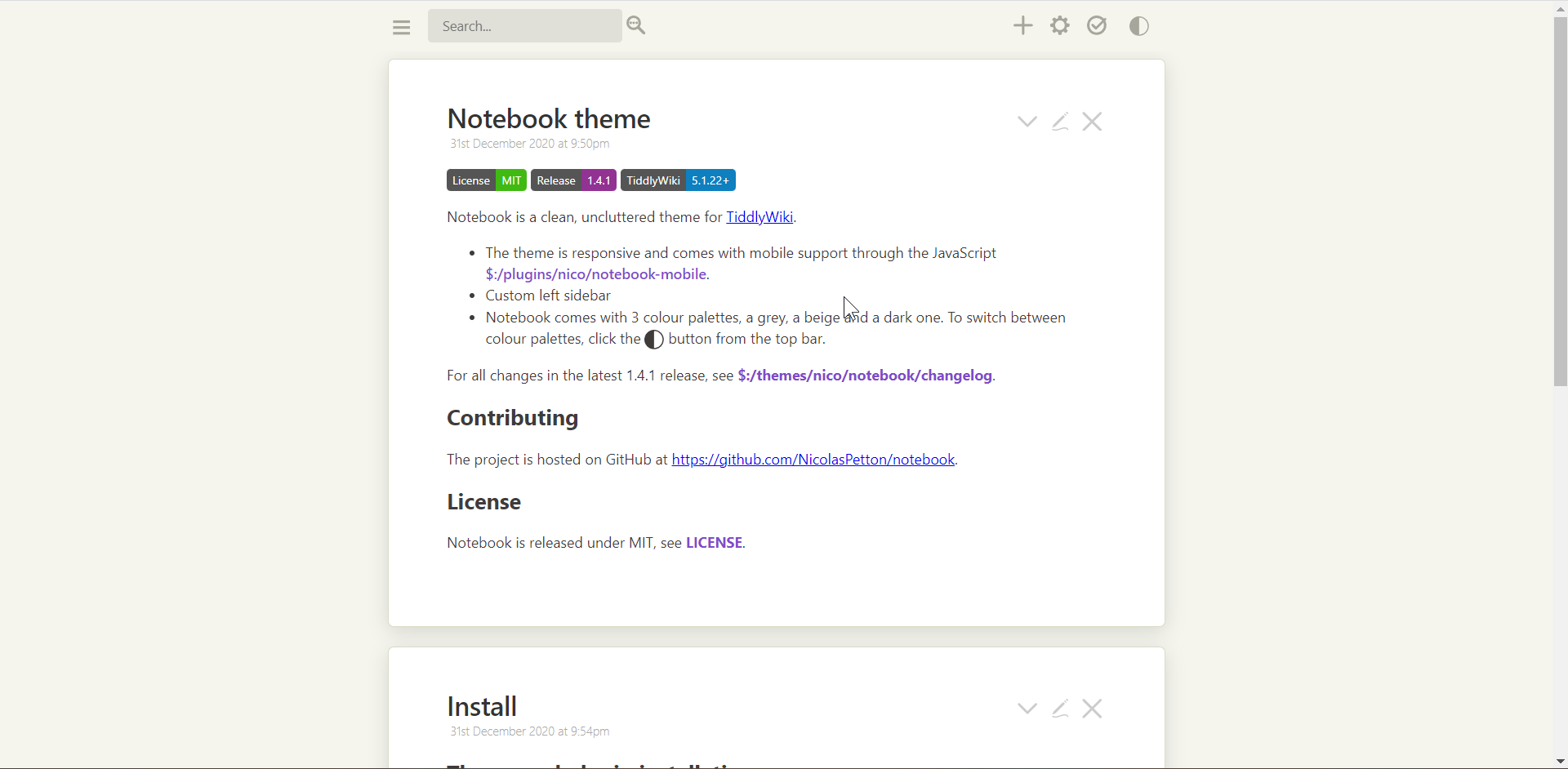
这一类变体以 notebook 主题为突出代表,其样式主要是突出故事河区域,而默认关闭侧边栏。

可以从上面截图中看出来,非常干净整洁。当然我对两边空出太多空间觉得很不好,太浪费了。所以我修改了其中的设置,基本上铺满整个屏幕。可去我的网站里查看。