博客就用来记录遇到的问题吧。因为我不会 react,也不会 jsx,对 markdown 也不熟悉,经常会遇到各种各样的问题。反正有人看就看,没人看就留给未来的我去看,写就写了。文字垃圾也许未来会再利用。
首先是图片的使用。markdown 只能简单引用,所以如��果要把图片和其他代码结合起来使用的话,就需要用到 jsx。
下面是示例。
<figure class="half">
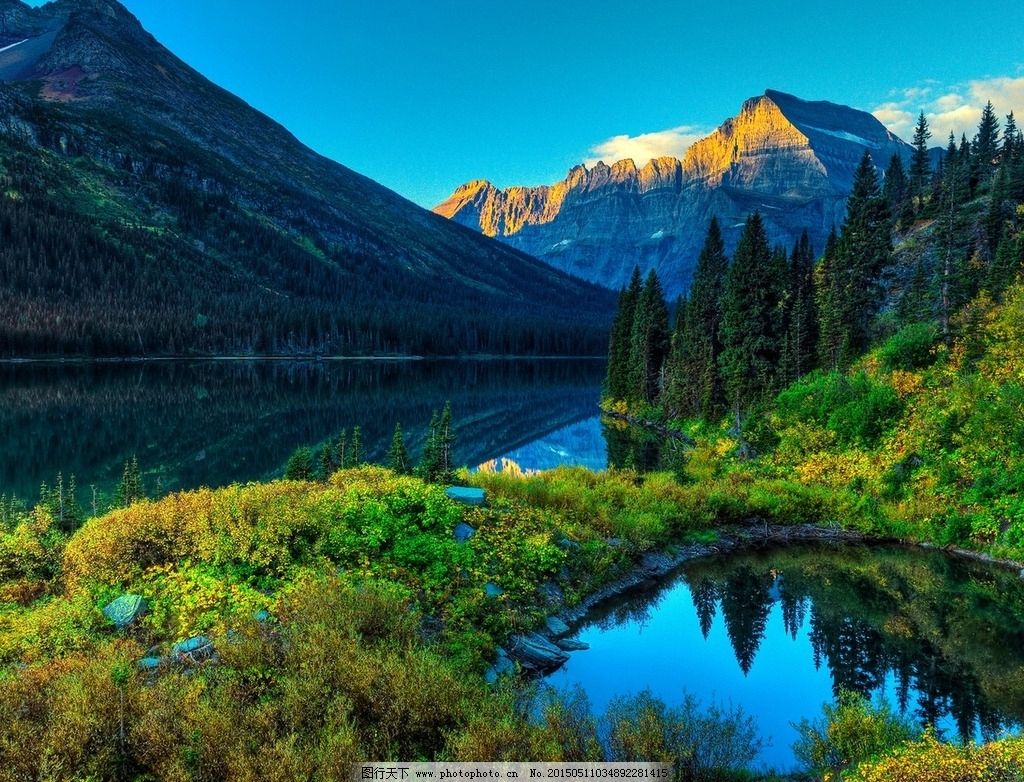
<img src="https://pic35.photophoto.cn/20150511/0034034892281415_b.jpg" width="500px" />
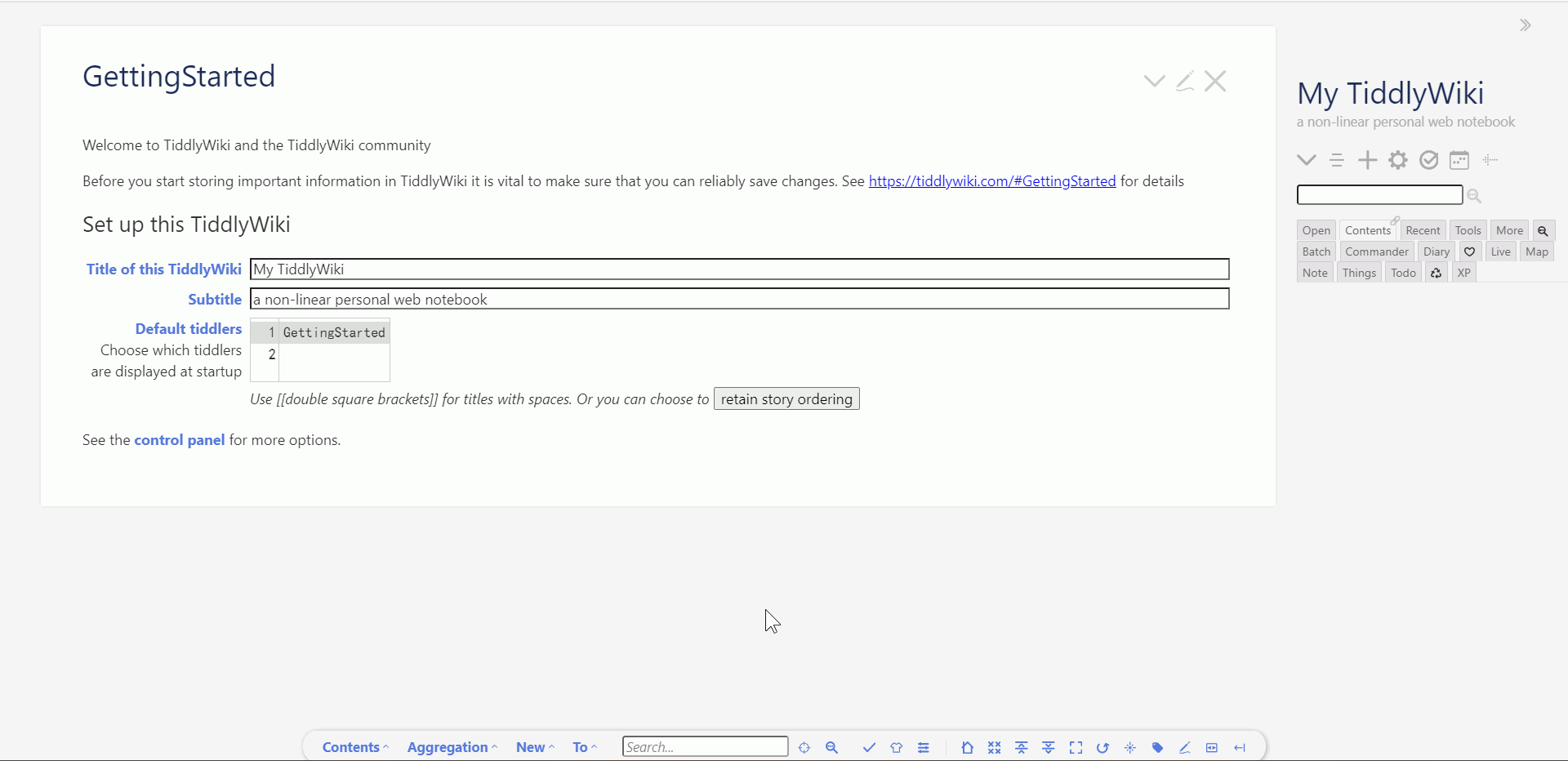
<img src={require('./img/tiddlywiki-xp完整版本.png').default} alt="Example banner"/>
</figure>


这里,第一张图片是引用网络图片,第二张图片是引用本地图片。
markdown 图�片还有另一个问题,因为我使用了 Office Viewer(Markdown Editor)拓展插件,结果就是这个插件会自动给英文前后加上空格,导致图片一直显示不出来。所以现在图片名称中英夹杂的都会加上-符号。
还有图片需要调整角度的。一开始我还想着去写 jsx 调整,结果实际上本地里右键点击调整旋转就可以了。至少这样会更简单一点。
写文档的难处
现在我发现写文档需要先把图片搞出来。有了图片我才能继续写下去。没有图片纯文本,我又担心读者看不明白。
但图片的话,需要手动截图,截图完了需要重命名。命名完了之后还需要压缩一下大小。因为不压缩的话,后面会导致加载太慢或者 git 太大。整个过程我基本上都要备份和分类。
然后中间还时不时地出现报错,报错了我还得修。有的提示看得懂,有的看不懂,看不懂的就继续尝试解决办法,看这个框架的文档。
这个框架的文档中文版本没翻译全,一半中文一半英文,我就只好在英文界面开翻译去看。
这个框架因为是用原生 react 写的,所以基本上无法使用原生的 html,必须使用 jsx 才能写代码。所以我要开始学 jsx 和 react 了。
markdown 可视化编辑起来体验也不好。因为不可视化就没有上面的编辑栏按钮。可正常写文档的时候,我又不太需要。感觉就是很不方便。真心觉得 markdown 让人很恶心,但还出了个 mdx 来补充,完全是增加学习成本。
我感觉 tiddlywiki 的 wikitext 领先 markdown 不知道多少。
我原以为这个框架能够给我带来最大的便利,现在才明白,自己是请了�个祖宗过来,什么都要看文档,一遍不够看两遍,看不懂就去搜索。感觉有些后悔,但没办法,目前这个是最优解了。
有的时候我还要去 github 仓库里查看源码,看官方是怎么写的。但这无疑是痛苦的。
当然还有该死的中英文输入法切换,再加上我用的还是五笔输入法,有的时候打不出字,真的要爆炸。
程序员不会自信他们写的程序写的很好,但他们有绝对的自信他们的文档写的很好,谁也不知道这种自信是从哪里来的,明明他们是阅读教程和文档最多的人群。
最终在反复阅读文档的情况下,终于解决了博客标题的设置,不然标题就一直会显示标准时间格式,不会正确显示标题。现在想想太记真是良心,tiddlywiki 真是良心,大部分不需要配置,也不需要写很难看懂的代码。
